DEVELOPMENT
目次
Node.jsって言葉、よく聞くことがあるかと思いますが、なんだろうって思っている初心者の方向けに、紹介したいと思います。
Node.jsとは
「サーバーサイドで動くJavascript」です
では、Javascriptとは?
よくwebサイトなどで、ボタンを押した際に、アニメーションが発生したり、表示が切り替わったりするようなことがあると思います。
こういう動的な動きなどがJavascriptで書かれています。
つまり、Javascriptは本来、ブラウザ(IE, Firefox, Safari, Chromeなど)上で実行され動く言語となります。
※ブラウザがJavascriptを実行しているということ
サーバーサイドってなに?

普段どこかのサイトやホームページを閲覧する際、GoogleやYahoo!などで、ワードを検索し、
検索結果の一覧から、どれかをクリックするかと思います。
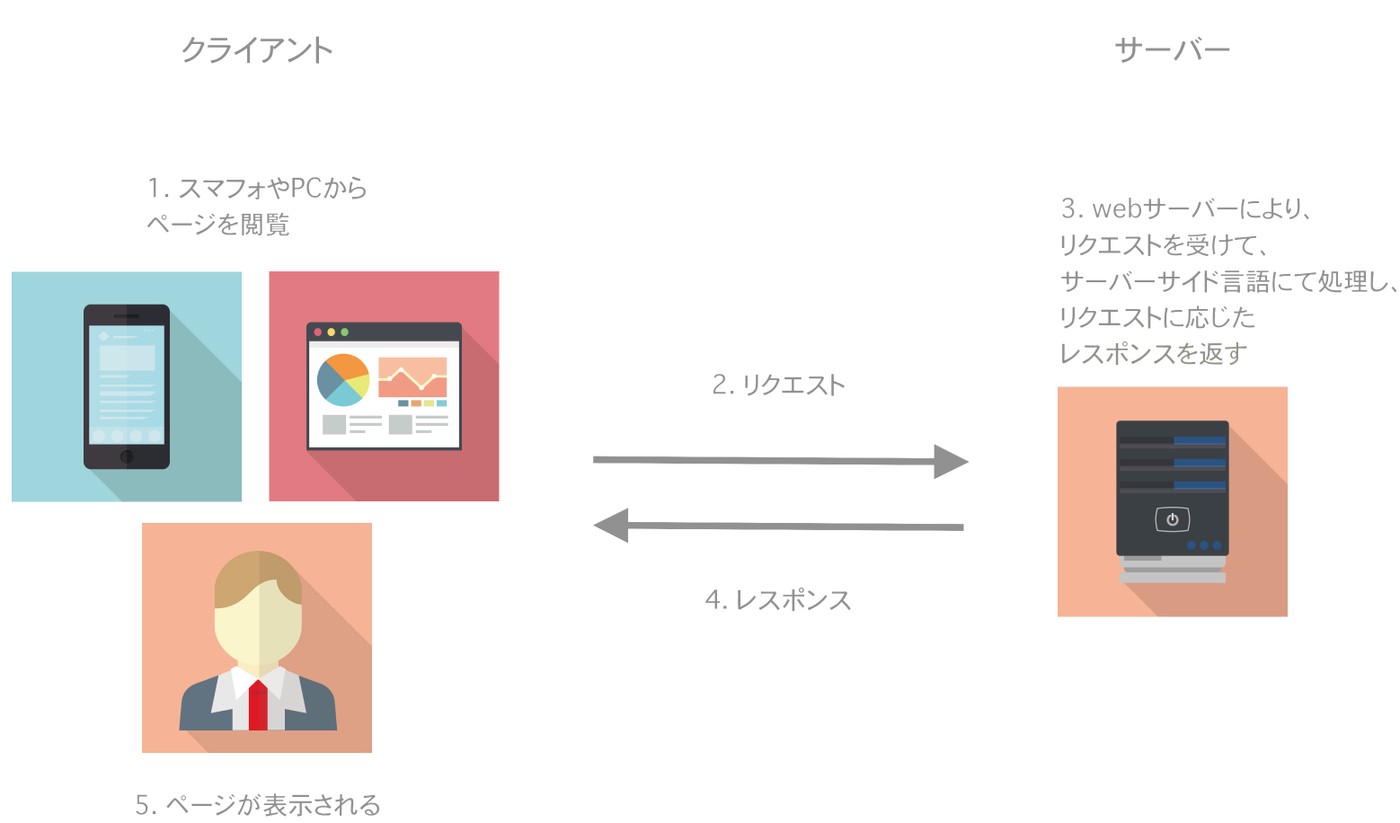
クリックした時点(図の1)で、クライアント(見ている自分のブラウザ(スマフォやPCの))からサーバーサイドへインターネットを通じて、「リクエスト(図の2)」が送信されます。
すると、サーバーは、リクエストに応じて、然るべき処理(図の3)をし(apacheやnginxというwebサーバーを介して、サーバーサイドプログラミングが実行される)、クライアント側に、レスポンスを返します(図の4)。
かえされたブラウザはHTML, CSS, Javascriptを解釈し、出力します(図の5)。
サーバーサイドプログラミングとは?
サーバーで動く、プログラミング言語ですが、代表的なものをいくつかご紹介します。
- Java
- C(C+, C++)
- PHP
- Ruby
- Python
などが代表的ですね。これらはそれぞれ特徴があり、こういうものを実装するときはこの言語が適しているや、僕はこの言語が好きだからこれをいつも使う、などいろいろあると思いますが、最近では、web系ならば、RubyやPythonがおおいでしょうか。PHPは一時期前っていう感じでしょうか。 この辺のお話もまた別で書きたいと思います。
じゃーNode.jsはサーバーサイドで動くJavascriptってどういうこと?
はい、Javascriptは上記で説明したとおり、本来、ブラウザ(クライアントサイド)で動くものです。 しかし、これをサーバーサイドでも動かせるようにしよう!というのが、Node.jsになります。
つまり サーバー上でもJavascriptを動かせるというものになります。
なんでそんなことする必要があるか?
さっきから記載している通り、Javascriptはクライアントで動きますね。それをサーバーでも動くようにして処理ができて、必要な処理はクライアントでもできるようになったら、コードを共通化出来たり、他の言語をやらなくていいので楽じゃないですか?
Javascriptしか出来ない人でもサーバーサイドの処理が可能になる
っていうのが大きな理メリットでしょうか。
一昔まえまでホームページをつくるというと
はい、今までは、殆どがwebサイトやホームページは、サーバーを用意して、サーバーサイドプログラミング言語によって実装されていました。 つまり、クライアントサイドの、HTMLもやらなきゃいけないし、CSS(スタイルシート(HTMLを装飾するもの))、そして、Javascriptもです。
さらに、サーバーサイドでのプログラミング言語は、そうです、ブラウザ(クライアント)でそのまま動くわけがありません。あくまでもサーバー上でしか動かないのです。 そのために、サーバーを用意する必要がありますね。
サーバーは、どんなに少なく見積もっても月数千円はかかるのではないでしょうか(AWSやGCPなどのクラウドサービスを使う場合など)。
つまりサーバーサイドを使用すると、コストも時間もかかるというイメージですね。
そこで、
サーバーレス
最近は本当によく聞くと思いますが、これはサーバーを使わずにwebサイトなどのホームページを作成するというアーキテクチャです。
そもそもブラウザは、
- HTML
- CSS
- Javascript
- Image
しか解釈することが出来ません。その他のものは解釈することが出来ません。
サーバーレスでの構成の場合、

<br/ >
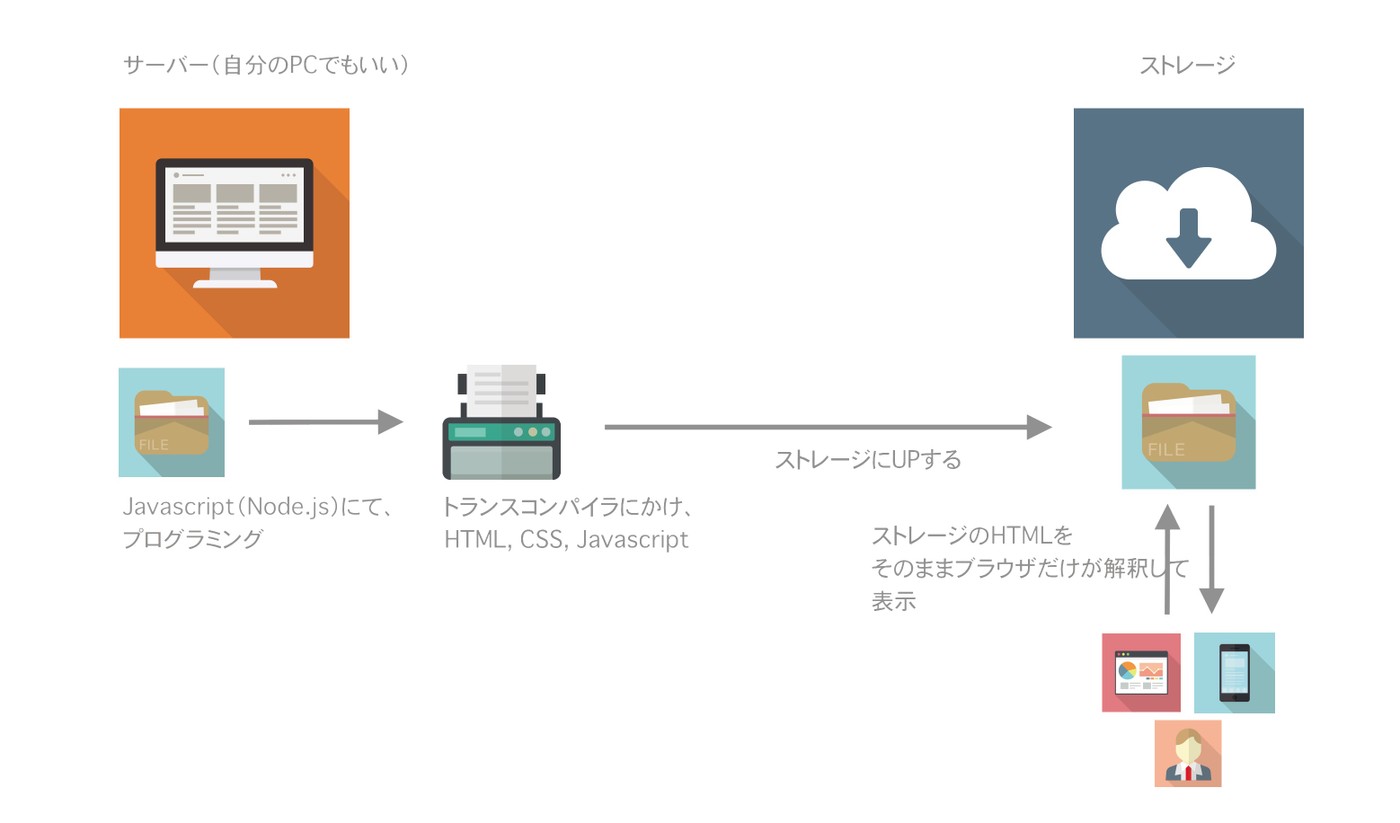
一旦サーバー上(MacやWindowなど自分のPCでもOK)でJavascript(ブラウザが解釈できない モダンな書き方も出来たりする)でプログラミングをし、それをトランスコンパイラ(ガッチャンコして、htmlとcssとjsのブラウザが読めるもののみを作成する)に掛け、それらのファイルをどかのweb上のストレージ(サーバーとは違う、web上の置き場。EvernoteやDropbox、まーiCloudとかGoogleDriveみたいなもの)に置き、それをweb上で公開するといものです。
- Javascriptでプログラミング
- トランスコンパイラでコンパイル
- できたファイルをストレージに上げて公開
という感じです。
これのメリットは、
- サーバーがいらないため、費用がかからない
- Javascript(node.js)を学べばOK
という従来の構成でホームページを作ろうとしたときより、かなりハードルが下がると思います。
まとめ
Node.jsを使えば、サーバーサイドの知識を得なくても、簡単にウェブサイトの作成が可能なわけです。
是非試してみてください。
株式会社UKAI 代表取締役CEO。建築を専攻していたが、新卒でYahoo!Japanにエンジニアとして入社。その後、転職、脱サラ、フリーランスエンジニアを経て、田舎へ移住し、ゲストハウスの開業、法人成り。ゲストハウス2軒、焼肉店、カフェ、食品製造業を運営しています。詳細はこちらから