DEVELOPMENT
目次
今の時代、何をするにも(お店を開業、キャンペーン開始等)必ずホームページ等webサイトが必須な世の中なことは当然ご周知の通りだと思います。
僕はたまたまエンジニアだったので、自らの作成が可能でしたが、そうでない場合、どうやったら無料もしくはお金をかけずに、知識もなく簡単にホームページを作れるか?ということを考えるでしょう。
自分でやってみません?
しかし、会社ならともかく、個人でイチから開業するってことは、誰の手も借りずにすべてのことを基本自分でやらなければいけません。というかやる覚悟をもって、望みたいところです。 ホームページはもはや、事業をやるのに必ず必要なものですので、その必ず必要なものくらい自分で揃えましょうって思うんです。
ぼくはそう思います。
Githubというソースコードを管理するウェブサービスがあるのですが、このサービスはエンジニアならほぼみんな使っていて、アカウントを持っているウェブサービスですが、サッカーの本田圭佑さんもGithubのアカウントを持っているようです。つまり自分でやろうとしているんだと思います。
話が飛びましたが、この記事では、僕みたいに、ゲストハウスを開業したなどのときに、ホームページ作らなきゃ!ってときに役立つ、非エンジニア向けのホームページの仕組みや、よくあるホームページ作成サービス、作成するのに必要なことをご紹介したいと思います。 ※サーバーサイドプログラム等の内容はありません。
なので、少しでもこの記事を読み、やってみよう!って思っていただたら幸いです。
※人間、知らない言葉がたくさん出てくると、あーもう難しいってなることが多いと思います。
でも実は意外と全然難しくないので、逃げずに読んでいただければ嬉しいです。
ホームページの仕組み
まず、インターネットの世界でどのようにしてホームページが世の中の人にみられるようになっているかというところですが、まず、ウェブサーバーって聞いたことがありますか?
俗に言う、お家みたいなもので、お家は人が住むものですが、ウェブサーバーは、ホームページの見た目を作るHTMLという形式のファイルが置かれる場所みたいなイメージで大丈夫です。
そしてお家には、郵便番号とその住所がありますね。 ウェブサーバーにも、同じように、IPアドレスと呼ばれるものと、ドメインと呼ばれるものがあります。ここではざっくりと、
郵便番号 = IPアドレス
住所 = ドメイン
って感じの認識で大丈夫です。IPアドレスはサーバーに振られる郵便番号みたいなものです。郵便番号がわかれば住所がわかるように、IPアドレスが分かれば、ドメインがわかるようになっているのです(なっているというか、するんですけど)。
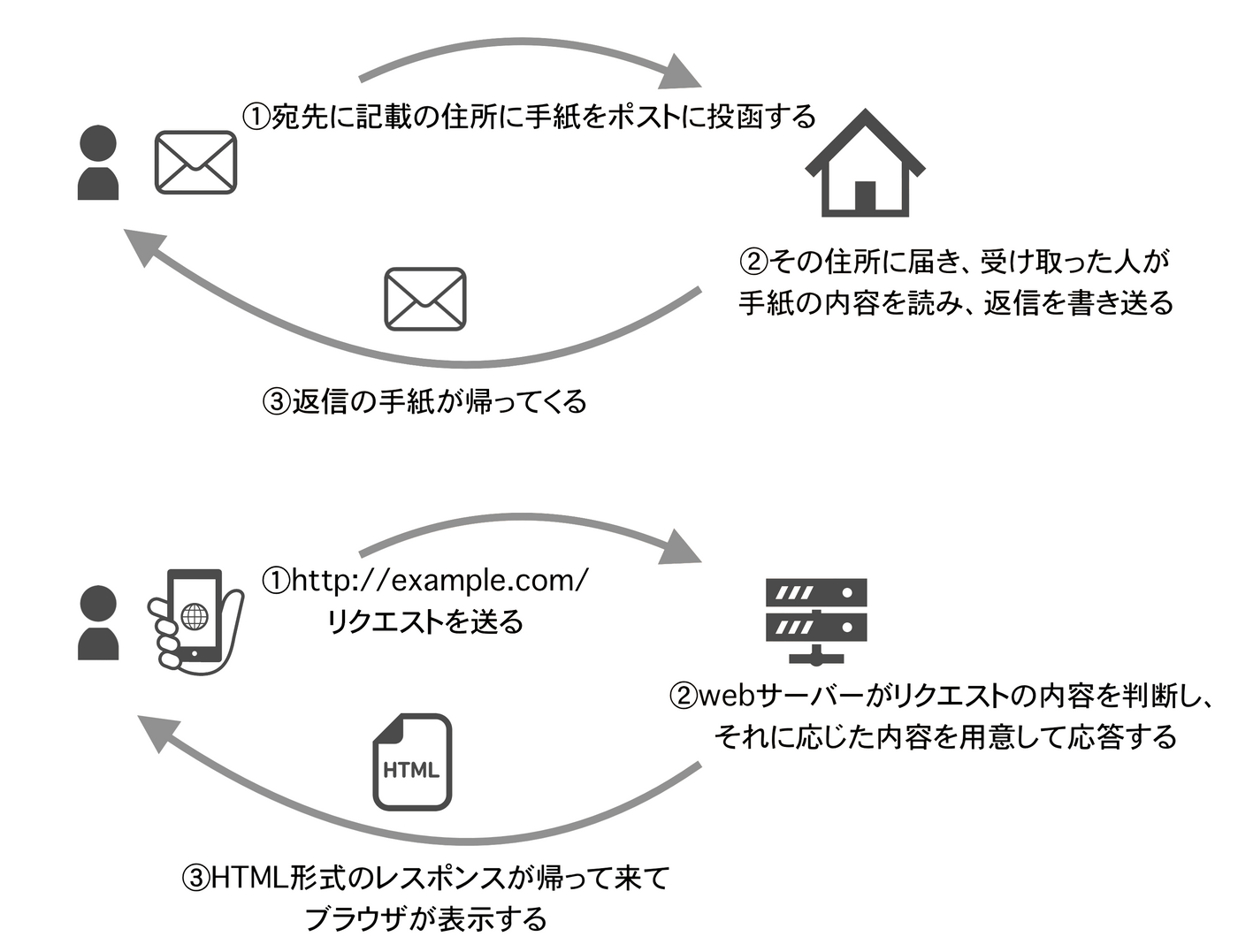
例えば、誰かに手紙を書いて郵送する場合、僕たちは、その人の郵便番号、住所、名前を記載、ポストに投函すると、その相手に郵便局の方が届けてくれて、受け取った人は、その手紙の内容を読み、返信を書き、返信先の郵便番号や住所を書いて、返信することが昔ならよくあったと思います。
パソコンやスマフォのブラウザ(windowsだとIE、macやiPhoneだとSafari、googleのChromeはどっちでも可)から、見たいホームページのドメイン(URL)を入力すると(住所を書いて送る(リクエスト))、ブラウザ上でそのホームページが表示される(相手から手紙が返信される(レスポンス))という感じです。
ざっくり言うと、手紙のやり取りと同じなわけです。
※もっとすごい人ならもっといい例えがあるかもしれません。あしからず。。。

仕組みはシンプルにこんな感じです。要するにホームページを作成して公開するには、ウェブサーバーと、HTMLファイルが必要ということがわかりましたね?
必要なもの
これだけです。
- パソコン
- ネットワーク環境
- やる気
ウェブサーバーはどうやって用意するの?
ウェブサーバーは今どきクラウドと呼ばれるウェブサービスが多く大きいところだと、AWS(アマゾンウェブサービス)、GCP(グーグルクラウドプラットフォーム)等お聞きしたことがあるかもしれません。アマゾンとグーグルですね。誰もが知ってる会社ですよね。 これらのウェブサービス上でアカウントを作成し、ウェブ上でカチカチするだけです。
金額は?
サーバーサイドの言語を使わない内容だあれば、無料〜数十円、行っても数百円程度じゃないでしょうか。
ドメイン
ドメインもせっかくなら自分で独自のドメインを取得したいところです。ドメインは管理しているドメイン会社がいくつかあるので、そこで作成して自分の所有権として取得します。料金は、年間数千円程度です。
よくあるホームページ作成サービス
今となっては本当に色々なところがありますね。
- ホームページ 無料 作成
- ホームページ 制作
みたいなキーワードで検索すると出てきますね。
このようなサービスは大体、HTMLの知識がなくても、web上で操作して簡単にデザイン出来き、ウェブサーバーも用意しなくても、そのサービスの用意してるウェブサーバーに公開してくれますので楽ですが、
メリット
- HTMLの知識がなくても作成可能
- Webサーバーを用意する必要がない
- デザインが楽
デメリット
- 独自ドメイン(自分で住所を決られるようにする)だと有料、
- 無料の場合には、そのサービスの会社の広告が表示される
- デザインにテンプレートが決まっているため、独自のデザインが不可能
htmlファイルってどんな
ブラウザが解読して、僕らが見る形に解析して表示するもとのファイルのことですが、例を上げるとこんな感じです。 タグと呼ばれる形(<xxxxx>みたいな)ものからなっています。
<html>
<head>
ここにはこのペーじの説明となるような要素を書いていく
</head>
<body>
実際の見た目を構成する部分で
リンク(クリックすると違うページに遷移する)を作るタグは
<a href="遷移先のURL">リンクとして表示するテキスト</a>
画像を表示する場合は
<img src="画像のファイル名" />
</body>
</html>こんなものです。パット見難しそうと感じるかもしれませんが、冷静によく見ると全然難しくありません。 タグは開始したら必ずどこかで閉じます。
<div>とはじめたら</div>でとじます
上の例でも、bodyの始まりが <body>で、bodyの終わりは、</body>ということになります。詳細はまた別で書きますが、だいたいこんなもんです。
その他の要素
HTMLファイルの他に、その表示の見た目の装飾を楽ちんにするために、CSS(カスケーディング・スタイル・シート)と、サイトの中で、ボタンを押したらアニメーションするなど、動きを出す場合、JS(Javascript)があります。
これらはもまた別でちょこちょこ書こうと思いますのでココではご紹介だけ。
色々紹介してきたけど
ぶっちゃけ、ここまで紹介してきましたが、html書かなくても今どきホームページ作れます。 僕が今オススメな一番ラクなウェブサイトの作り方は、マークダウン形式と呼ばれるもっと簡単な方法でかける、hugoやhexoというブログエンジン的な仕組みみたいなものを使った方法もあります。
ちょっと設定してコマンドを叩けば、ブログ形式のサイトができちゃいます。以下のページで具体的なやり方は紹介してます。
しかし、本当に他にもいろいろな手法方法がありますが、仕組みとしてはすべて同じで、最終的なHTMLファイルをどのような方法でつくるか?ということに付きます。
一旦まとめ
ホームページを自分で作成するには
- ドメイン取得
- サーバーを用意するためにクラウドサービスのアカウントを作る
- htmlをちょっと勉強する
- やる気を出す
っていう感じです。各詳細はまた書こうと思っています。
いかがでしたか?意外と必要な要素が少ないとと思いませんでしたか? やはり、自分で事業をするためには、必要不可欠なことです。是非トライしていただければと思います。
もし、疑問やもし具体的にやる気になった方は全然お気軽に、ページ上部か下部にあるSNSリンクからコメントいただければ必ず返信します。
ホームページを作るのに困っている方!是非ご参考&ご相談くださいね!
最後まで読んでくださり、ありがとうございました。
株式会社UKAI 代表取締役CEO。建築を専攻していたが、新卒でYahoo!Japanにエンジニアとして入社。その後、転職、脱サラ、フリーランスエンジニアを経て、田舎へ移住し、ゲストハウスの開業、法人成り。ゲストハウス2軒、焼肉店、カフェ、食品製造業を運営しています。詳細はこちらから