DEVELOPMENT
web
js
aws
s3
cloudfront
lambda
サーバーレスで、静的サイトジェネレーターなどを使いS3とCloudfrontを使って構築する際、
そのままではサブディレクトリへアクセスができません。
これはcloudfrontがパスまでの指定でのアクセスの場合、ファイル名がわからないからです。
これをLambdaのEdgeを使って、URLがディレクトリまでのアクセスの場合、ファイル名付きでリダイレクトしてあげるように設定してあげます。
その方法をご紹介します。
前提
S3とCloudFrontでwebを公開している
問題
https://xxxxxxxxxxxxxx.com/とアクセスされたときは問題なく、直下のindex.htmlを探し当てられますが(CloudfrontのDefault Root Objecの設定で)、
それ以下
https://xxxxxxxxxxxxxx.com/dir/と、アクセスされると、index.htmlが探し当てられなくて、正常にページを表示できません。
方法
Lambda Edgeで
https://xxxxxxxxxxxxxx.com/dir/ときたら
https://xxxxxxxxxxxxxx.com/dir/index.htmlにアクセスするようにします
手順
作成
Lambdaで設定をしていきます。
- LambdaをConsoleから開き、「関数の作成」
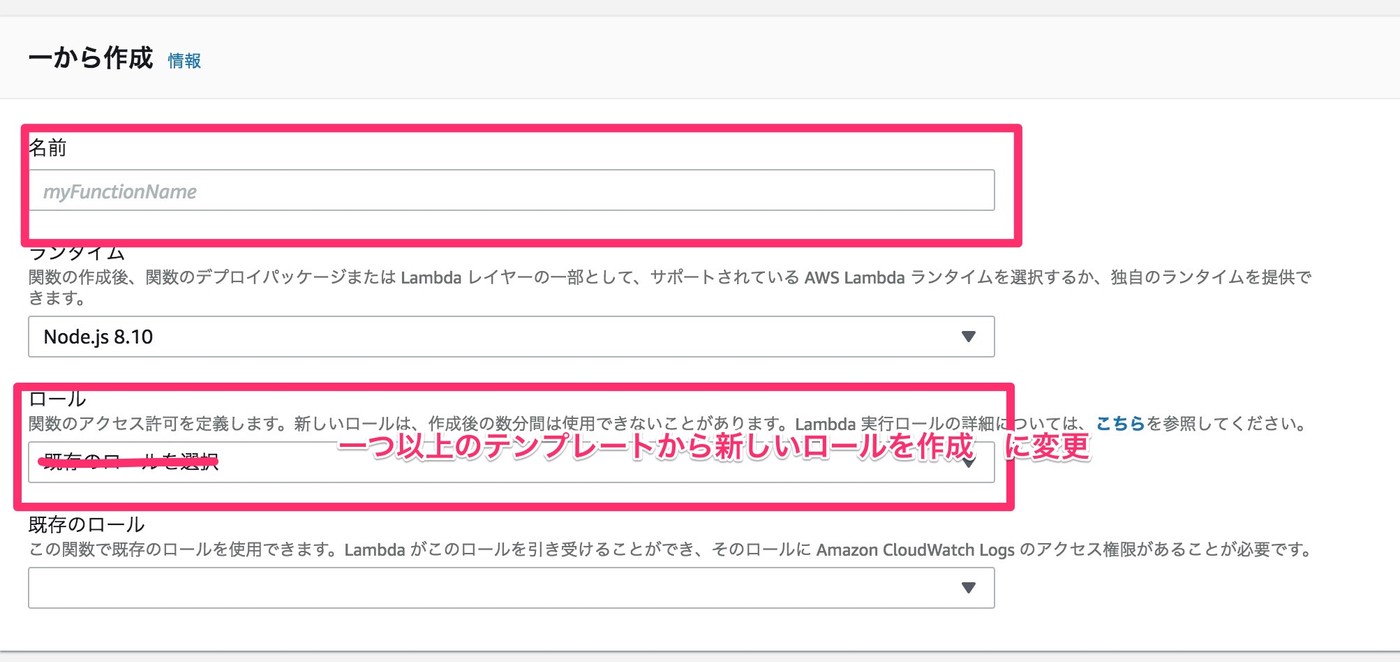
- 関数名、ランタイム(バージョン)を入力します。
- ロールは下記のように「AWS既存テンプレートから新しいロールを作成」

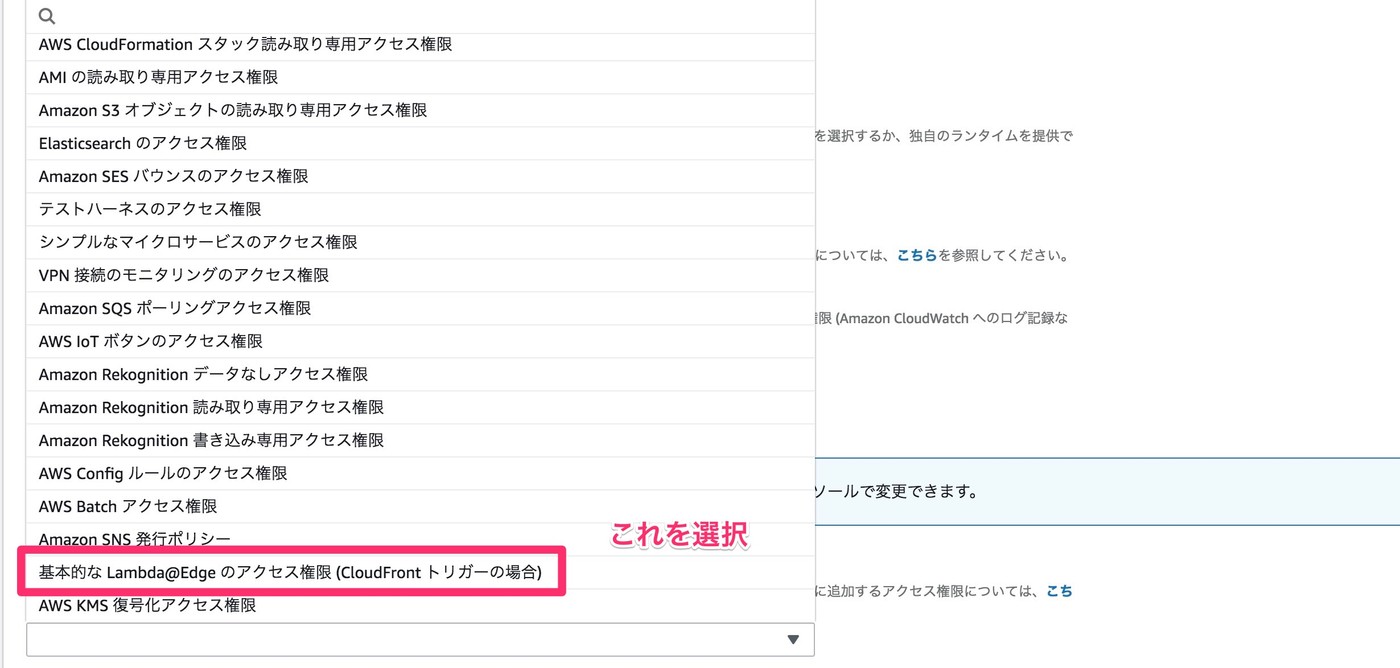
- 続いてロール名を適当に入力し、「ポリシーテンプレート」で「Edge」と検索し「基本的な Lambda@Edge のアクセス権限 (CloudFront トリガーの場合)」を選択

- 関数の作成ボタンで作成します。
コード
関数コード欄、index.jsを下記のようにします
'use strict';
exports.handler = (event, context, callback) => {
// Extract the request from the CloudFront event that is sent to Lambda@Edge
var request = event.Records[0].cf.request;
// Extract the URI from the request
var olduri = request.uri;
// Match any '/' that occurs at the end of a URI. Replace it with a default index
var newuri = olduri.replace(/\/$/, '\/index.html');
// Replace the received URI with the URI that includes the index page
request.uri = newuri;
// Return to CloudFront
return callback(null, request);
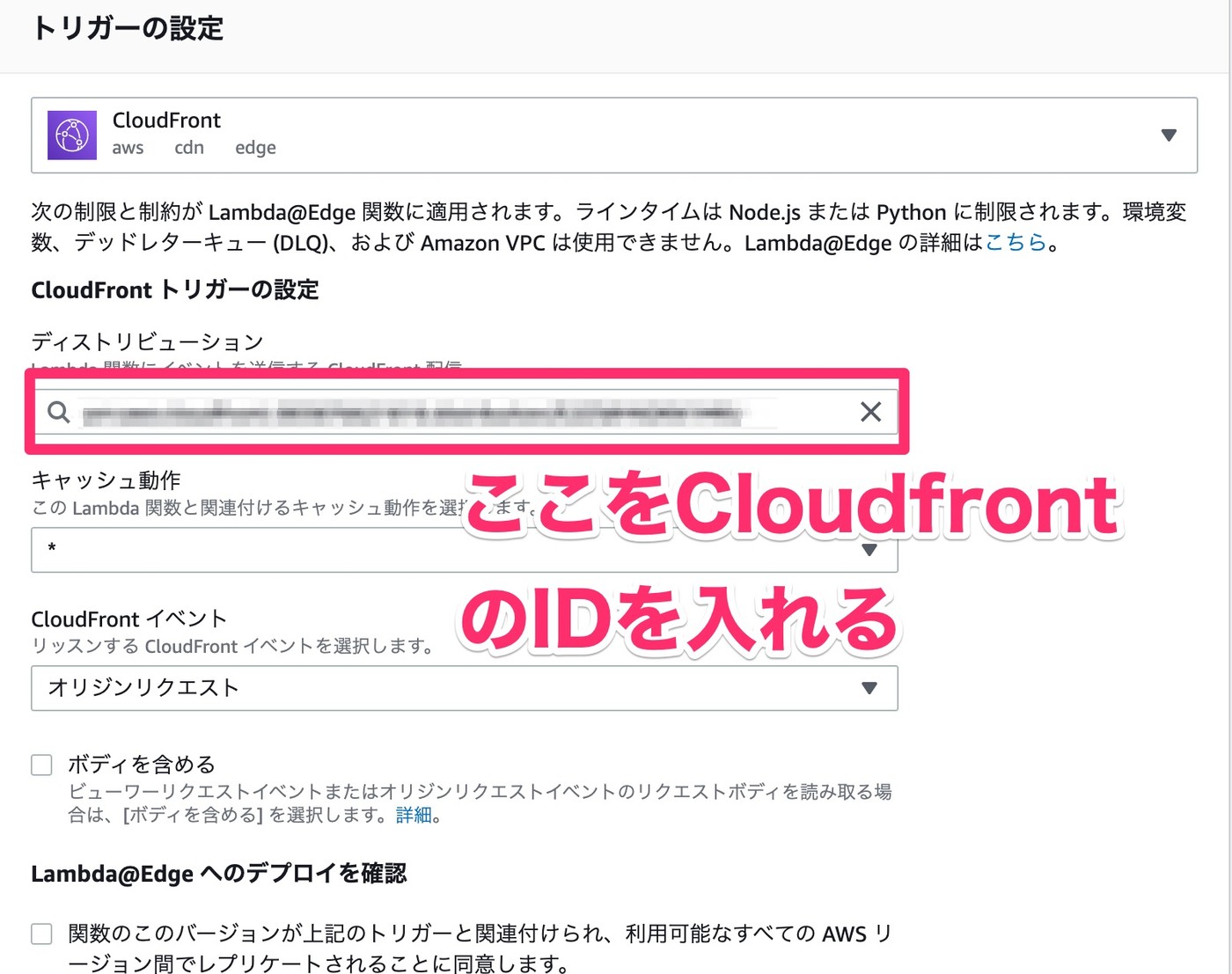
};Cloudfrontと紐付ける
- ページ上部「アクション」から、「新しいバージョンの作成」
- 「Designer」欄の「トリガーを追加」をクリック

まとめ
いかがでしたか? 意外と簡単にあっさりと設定できました。
お役に立てればと思います。
⬇🙏よかったらシェアお願いします🙏⬇
Nobuyuki Ukai
株式会社UKAI 代表取締役CEO。建築を専攻していたが、新卒でYahoo!Japanにエンジニアとして入社。その後、転職、脱サラ、フリーランスエンジニアを経て、田舎へ移住し、ゲストハウスの開業、法人成り。ゲストハウス2軒、焼肉店、カフェ、食品製造業を運営しています。詳細はこちらから